概述:
在第三個專案課程裡,我們將利用 Micro:bit 內建的溫度感測器,透過手勢動作的配合控制,測量外部世界的真實溫度狀態。

- 五分鐘課程計畫 (pdf)(pptx)
- 教師手冊 (pdf)(docx)
- 白板資源 (pptx)
- 學生功課表_Worksheet (docx)
- 範例檔:Hex File (Tip: Save link for Mac, Save target for PC)
教學內容:
教學目標
- 可以利用 if 陳述式和簡單迴圈(loop)的演算法概念設計程式。 (AL)
- 學會宣告和賦值變數。 (AB)
- 在迴圈中使用變數和關係運算子來控制終止。 (AL) (GE)
- 使用邏輯推理來預測結果。 (AL)
- 發現和糾正錯誤,調整系統的規則。 (AL)
- 利用演算法創造實現給定的目標程式。 (AL)
- 能理解程式設計是解決問題方案和電腦之間的橋樑。 (AB)
Computational Thinking Concept:
AB=Abstraction; DE=Decomposition;AL=Algorithmic Thinking;EV=Evaluation;GE=Generalisation。
AB=Abstraction; DE=Decomposition;AL=Algorithmic Thinking;EV=Evaluation;GE=Generalisation。
學生將具備的能力
- 使用手势输入控制 Micro:bit。
- 使用 Micro:bit 內建的感測器顯示真實世界的數據。
課程挑戰目標
基於此專案延伸的任務挑戰目標。
- 在溫度讀取之後以文字方式顯示,以便用戶更容易觀察。
- 顯示溫度標誌。
- 按下按鈕或換個姿勢,把溫度調為攝氏溫度和華氏溫度。
Step by Step
在 JavaScript Blocks editor 「輸入」的程式積木區塊中,找到 "當搖動 ( On shake )" 的積木,並將它拖拉至「程式碼編譯介面」(程式編輯區)

在積木塊工作表上,“當...” 的下拉區塊可以被更改為一些手勢,例如:向左或向右傾斜。在這個項目中,我們選擇 "搖動" 做為選項。(如下圖)

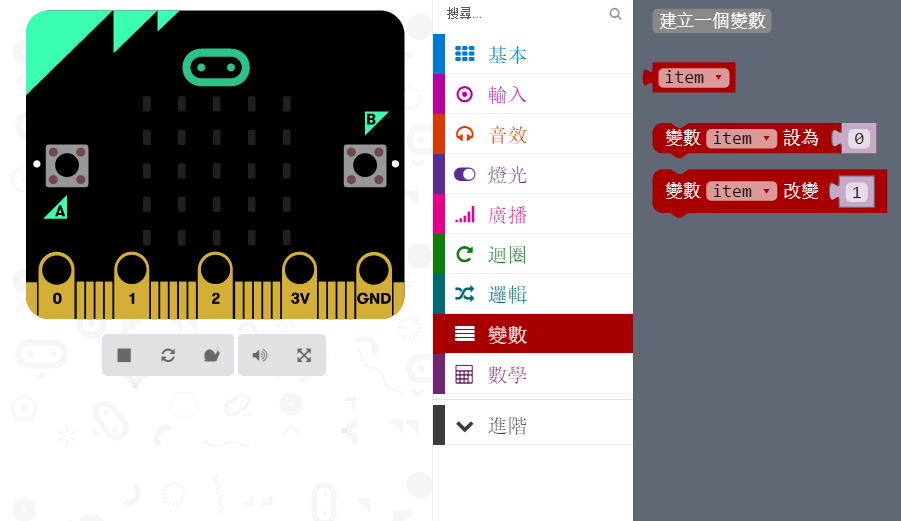
現在,我們將利用Micro:bit可以藉由搖動手勢進行程式設計的特性,下一部分是創建一個變數,溫度將被存儲為變數。在 JavaScript Blocks editor 「變數」的程式積木區塊中,按下【建立一個變數】。

會彈出一個對話方塊,要求您命名變數。在這個例子中,命名為“Temp”

“Temp” 積木現在出現在變數選項的程式積木區塊中。當 Micro:bit 被搖動時,我們希望溫度存儲在可變的 “Temp” 變數中。為了實現這一點,我們選擇將 “變數 item 設為 0 (Set item to 0)” 的積木並將它拖拉至「程式碼編譯介面」(程式編輯區)。

現在,當 Micro:bit 被搖動時,變數 “Temp” 將被設定為0。(如下圖)

為了使變數 “Temp” 設定為實際溫度,我們需要使用程式積木區塊中的“輸入”選項輸入溫度。(如下圖)

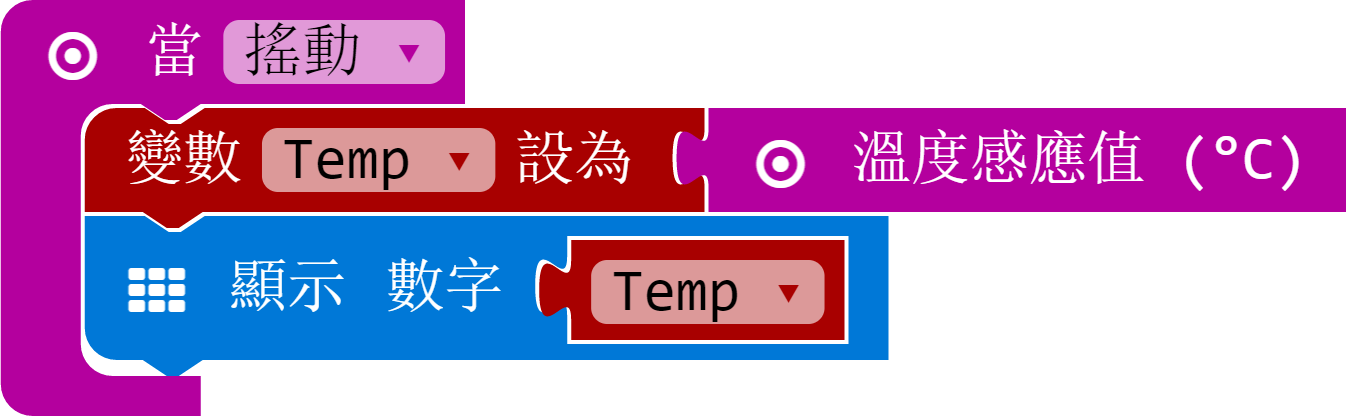
將溫度感應值積木拖拉到程式編輯區,替換“0”,以便當 Micro:bit 被搖動時,“Temp” 變數被設定為從 Micro:bit 感測器輸入的溫度。

現在,變數 “Temp” 被設定為使用 Micro:bit 感測器量測的實際溫度,它現在必須顯示,以便用戶可以看到值。從 "基本" 積木選單中選擇 “顯示 數字” 積木並將其拖拉至程式編輯區。

將 "顯示 數字0" 積木堆疊至程式編輯區的程式迴圈中,並放置在 "將變數 Temp 設為 溫度感應值" 積木下方。(如下圖)

因為當溫度顯示在LED上時,需要再次使用 “Temp” 變數傳回此變數的值。可以在程式積木中的變數選項中找到。

將 “Temp” 變數放在 "顯示數字"的積木區塊中,以便在LED上顯示溫度值。

以上,就完成本次課程的學習內容,下載至您的 micro:bit 中,即可執行。
概述:
在第三個專案課程裡,我們將利用 Micro:bit 內建的溫度感測器,透過手勢動作的配合控制,測量外部世界的真實溫度狀態。

- 五分鐘課程計畫 (pdf)(pptx)
- 教師手冊 (pdf)(docx)
- 白板資源 (pptx)
- 學生功課表_Worksheet (docx)
- 範例檔:Hex File (Tip: Save link for Mac, Save target for PC)
教學內容:
教學目標
- 可以利用 if 陳述式和簡單迴圈(loop)的演算法概念設計程式。 (AL)
- 學會宣告和賦值變數。 (AB)
- 在迴圈中使用變數和關係運算子來控制終止。 (AL) (GE)
- 使用邏輯推理來預測結果。 (AL)
- 發現和糾正錯誤,調整系統的規則。 (AL)
- 利用演算法創造實現給定的目標程式。 (AL)
- 能理解程式設計是解決問題方案和電腦之間的橋樑。 (AB)
Computational Thinking Concept:
AB=Abstraction; DE=Decomposition;AL=Algorithmic Thinking;EV=Evaluation;GE=Generalisation。
AB=Abstraction; DE=Decomposition;AL=Algorithmic Thinking;EV=Evaluation;GE=Generalisation。
學生將具備的能力
- 使用手势输入控制 Micro:bit。
- 使用 Micro:bit 內建的感測器顯示真實世界的數據。
課程挑戰目標
基於此專案延伸的任務挑戰目標。
- 在溫度讀取之後以文字方式顯示,以便用戶更容易觀察。
- 顯示溫度標誌。
- 按下按鈕或換個姿勢,把溫度調為攝氏溫度和華氏溫度。
Step by Step
在 JavaScript Blocks editor 「輸入」的程式積木區塊中,找到 "當搖動 ( On shake )" 的積木,並將它拖拉至「程式碼編譯介面」(程式編輯區)

在積木塊工作表上,“當...” 的下拉區塊可以被更改為一些手勢,例如:向左或向右傾斜。在這個項目中,我們選擇 "搖動" 做為選項。(如下圖)

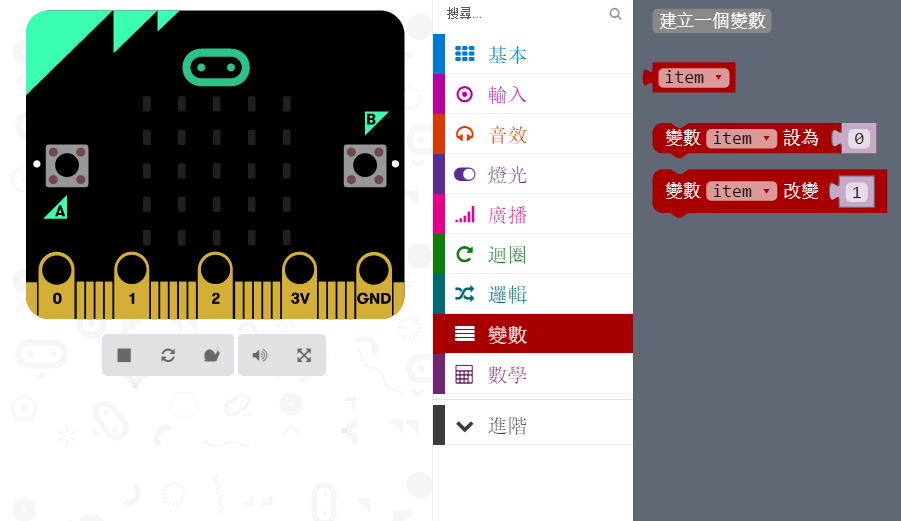
現在,我們將利用Micro:bit可以藉由搖動手勢進行程式設計的特性,下一部分是創建一個變數,溫度將被存儲為變數。在 JavaScript Blocks editor 「變數」的程式積木區塊中,按下【建立一個變數】。

會彈出一個對話方塊,要求您命名變數。在這個例子中,命名為“Temp”

“Temp” 積木現在出現在變數選項的程式積木區塊中。當 Micro:bit 被搖動時,我們希望溫度存儲在可變的 “Temp” 變數中。為了實現這一點,我們選擇將 “變數 item 設為 0 (Set item to 0)” 的積木並將它拖拉至「程式碼編譯介面」(程式編輯區)。

現在,當 Micro:bit 被搖動時,變數 “Temp” 將被設定為0。(如下圖)

為了使變數 “Temp” 設定為實際溫度,我們需要使用程式積木區塊中的“輸入”選項輸入溫度。(如下圖)

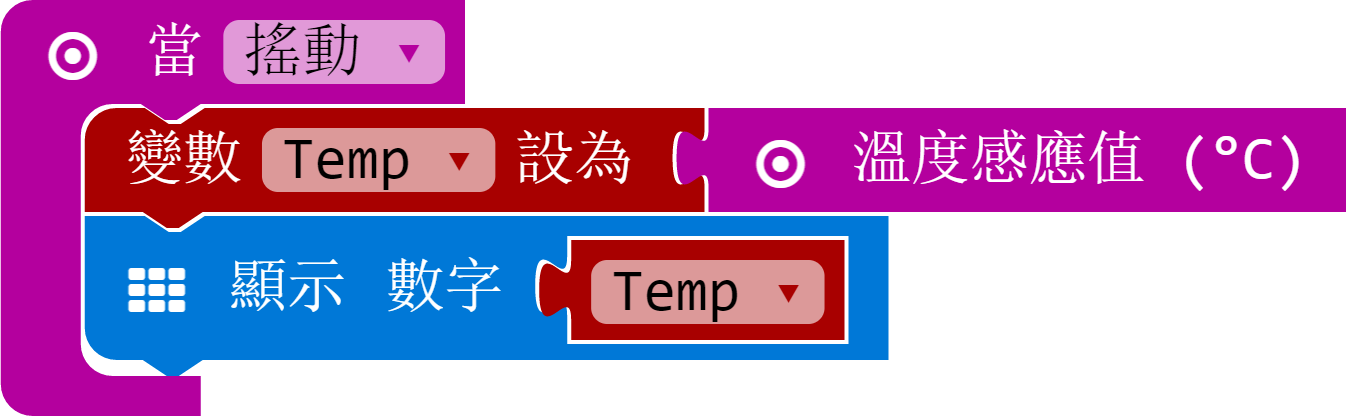
將溫度感應值積木拖拉到程式編輯區,替換“0”,以便當 Micro:bit 被搖動時,“Temp” 變數被設定為從 Micro:bit 感測器輸入的溫度。

現在,變數 “Temp” 被設定為使用 Micro:bit 感測器量測的實際溫度,它現在必須顯示,以便用戶可以看到值。從 "基本" 積木選單中選擇 “顯示 數字” 積木並將其拖拉至程式編輯區。

將 "顯示 數字0" 積木堆疊至程式編輯區的程式迴圈中,並放置在 "將變數 Temp 設為 溫度感應值" 積木下方。(如下圖)

因為當溫度顯示在LED上時,需要再次使用 “Temp” 變數傳回此變數的值。可以在程式積木中的變數選項中找到。

將 “Temp” 變數放在 "顯示數字"的積木區塊中,以便在LED上顯示溫度值。

以上,就完成本次課程的學習內容,下載至您的 micro:bit 中,即可執行。