概述:
第二個專案課程將利用 JavaScript Blocks Editor 為學生介紹關於變數的應用。使用者可以輸入一個隨意的數字(亂數)。當按下按鈕時,會顯示在這個範圍內的隨意一個數。

- 五分鐘課程計畫 (pdf)(pptx)
- 教師手冊 (pdf)(docx)
- 白板資源 (pptx)
- 學生功課表_Worksheet (docx)
- 範例檔:Hex File (Tip: Save link for Mac, Save target for PC)
教學內容:
課程目標
- 可以利用 if 陳述式和簡單迴圈(loop)的演算法概念設計程式。 (AL)
- 學會宣告和賦值變數。 (AB)
- 在迴圈中使用變數和關係運算子來控制終止。 (AL) (GE)
- 使用邏輯推理來預測結果。 (AL)
- 發現和糾正錯誤,調整系統的規則。 (AL)
- 利用演算法創造實現給定的目標程式。 (AL)
- 能理解程式設計是解決問題方案和電腦之間的橋樑。 (AB)
Computational Thinking Concept:
AB=Abstraction; DE=Decomposition;AL=Algorithmic Thinking;EV=Evaluation;GE=Generalisation。
AB=Abstraction; DE=Decomposition;AL=Algorithmic Thinking;EV=Evaluation;GE=Generalisation。
學生將具備的能力
- 使用「輸入」的功能程式積木控制 Micro:bit。
- 建立並命名變數。
- 創建一個指定範圍內的亂數。
課程挑戰目標
- 基於此專案延伸的任務挑戰目標。
- 按下按鍵B,清除螢幕畫面。
- 按下“B”按鈕按下後,顯示一個LED動畫螢幕。
- 添加隨機選一個數位動畫。
- 設計一個動畫,它會慢慢地減少速度直到選定的亂數。
Step by Step
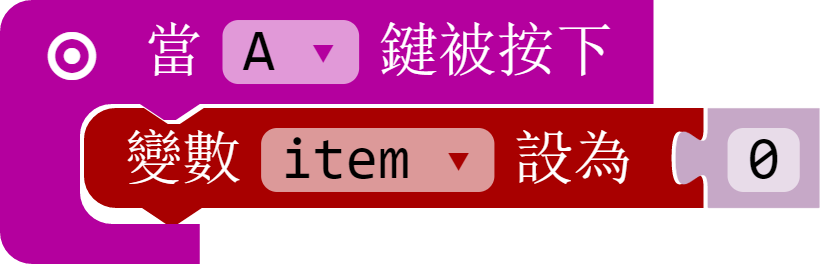
在 JavaScript Blocks editor 「輸入」的程式積木區塊中,找到"當A鍵被按下( On button A pressed)"的積木,並將它拖拉至「程式碼編譯介面」(程式編輯區)

在程式編輯區,積木區塊的按鈕變數可以改為“A”、“B”或“A + B”。在我們的課程案例,我們選擇“A”。表示當 Micro:bit 上"A" 按鍵被按下時,程式會開始執行。
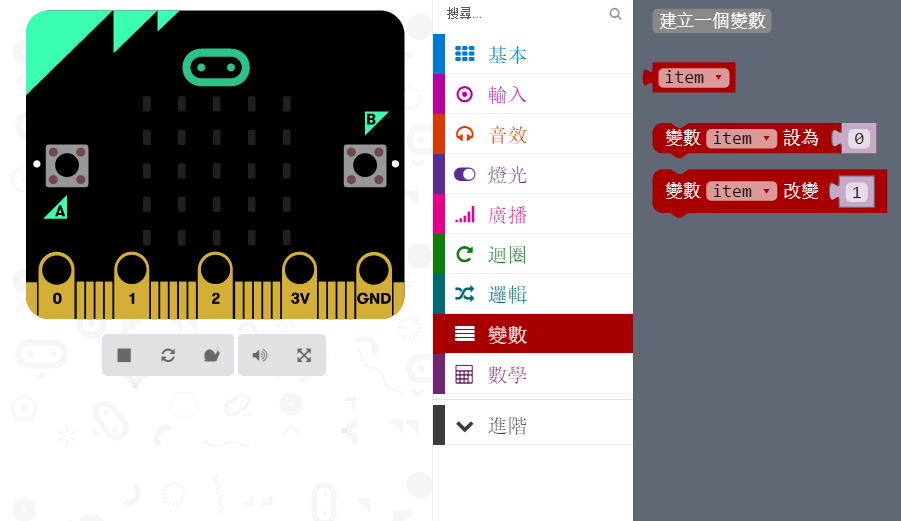
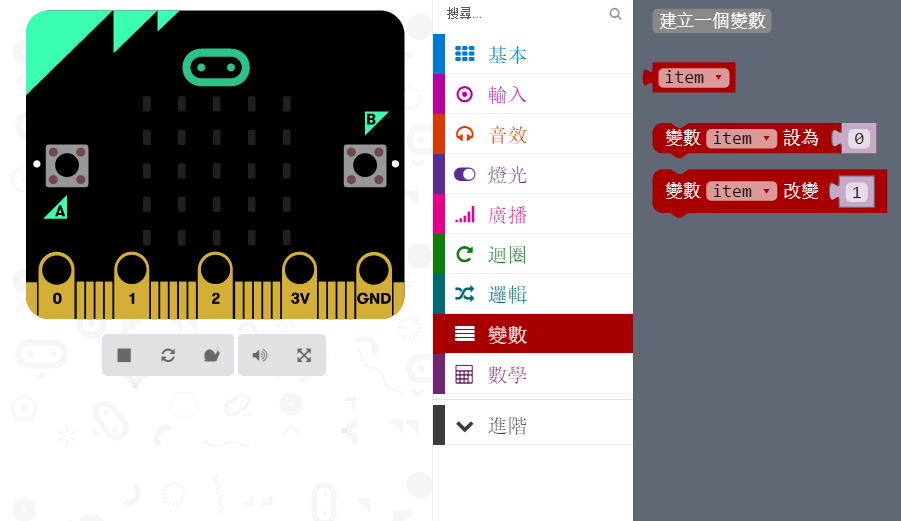
在 JavaScript Blocks editor 「變數」的程式積木區塊中,按下【建立一個變數】。

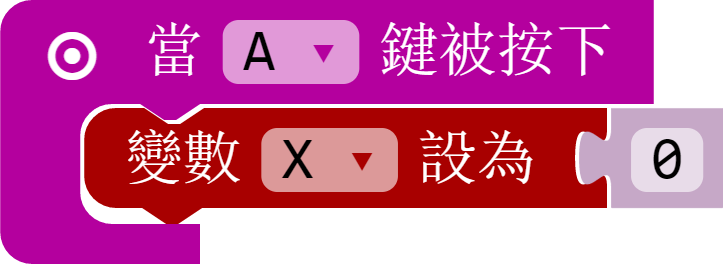
會彈出一個對話方塊,要求您命名變數。在這個例子中,命名為“x”

在「變數」的程式積木區塊中,選擇 “變數 item 設為 0 (Set item to 0)” 的積木。這個積木的功能在啟用變數,並且設定一個給定值。

變數積木中的「變數」名稱可以被改變,它可以在item的下拉式選單中選擇新的變數名稱,本範例的變數為"X"。

接下來,我們將在程式中構建一個亂數。從塊選單選擇“數學”的程式積木區塊中,選擇 “pick random 0 to 4”的積木(隨機從“0到4”選擇一個數)。

接著我們希望將變數“x”設為一個亂數,所以把 “pick random 0 to 4” 積木拖拉至"變數X設為o" 的積木後方,取代"0"這個積木。

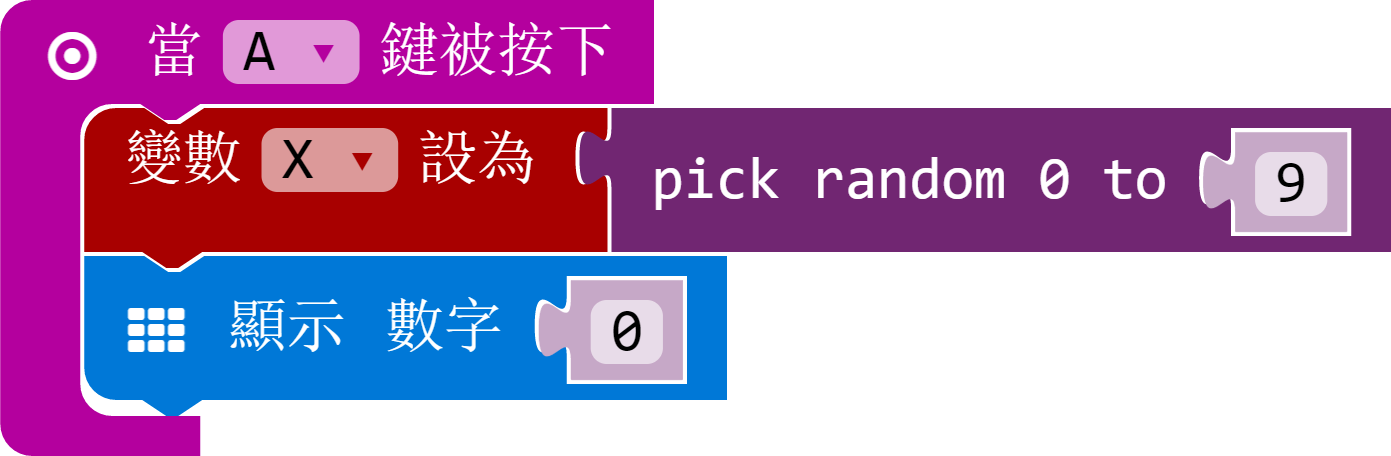
所以如果我們希望將亂數設為0~9,只要將“pick random 0 to 4” 中的數字 "4" 變更為 "9" 就可以了。(如下圖)

下一步,我們將希望在LED上顯示的亂數的值。可以從“基本”的程式積木區塊中,選擇“顯示數字” 並拖拉至程式編輯區。(如下圖)

將 "顯示數字0" 積木堆疊至程式編輯區的程式迴圈中,並放置在 "將變數X設為 Pick random 0 to 9" 積木下方。(如下圖)

再回到「變數」的程式積木區塊中,選擇 "X" 積木。我們希望在 LED 上顯示亂數的值。

承上一個步驟,將程式積木區塊中的"X" 積木拖拉至程式編輯區中,取代程式中 "顯示數字0",變更為"顯示數字X"。(如下圖)

以上,就完成本次課程的學習內容,下載至您的 micro:bit 中,即可執行。