Micro:bit 是英國廣播公司(BBC)推出,主要是作為提供給 7年級以上孩子學習編程與電腦科技的微處理機產品。因為它是為孩子設計的產品,所以每一步操作都必須足够簡單,讓孩子們理解。英國廣播公司(BBC)沒有辜負我們的期待,Micro:bit 最大的特點就是非常容易使用。如果你從來沒有接觸過程式設計,對Micro:bit 而言那不重要。因為微軟已經開發了一個基於Web的程式設計環境,稱之為 MakeCode。MakeCode 是基於 Google blockly 設計的編譯程式,使用者只要透過圖形化 Blocks 拖拉與堆疊,就可以完成 Program。你可以自己一個人做的,或是與你的夥伴或父母的幫助,一起完成。
在下面的段落,將向您展示 Micro:bit 的程式設計詳細過程,開啟您的程式設計之旅。課程將介紹使用 JavaScript Blocks Editor 介面,來編寫你的第一個程式。
連接你的 Micro:bit
首先,連接 Micro:bit 到你的電腦。您需要使用 Micro USB 連接線連接 Micro:bit 到你的電腦,然後你會發現在 Micro:bit 背面的黃燈亮起來(如下圖)。
在您的電腦上,Micro:bit 會類似一個 USB 外部儲存設備加載到電腦中。如果你看到一個外儲存設備在您的電腦稱為MICROBIT,這表示你有已經成功完成連接。
首先,連接 Micro:bit 到你的電腦。您需要使用 Micro USB 連接線連接 Micro:bit 到你的電腦,然後你會發現在 Micro:bit 背面的黃燈亮起來(如下圖)。
在您的電腦上,Micro:bit 會類似一個 USB 外部儲存設備加載到電腦中。如果你看到一個外儲存設備在您的電腦稱為MICROBIT,這表示你有已經成功完成連接。
開啟 JavaScript Blocks Editor ,啟動你的編程之旅
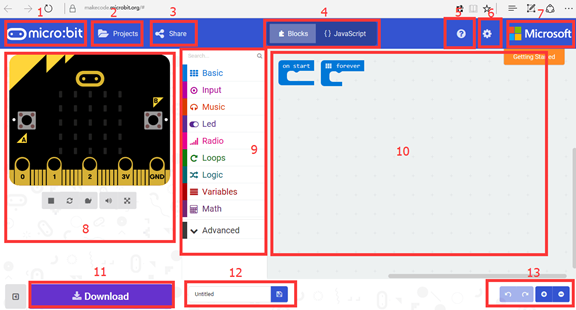
接下來,登錄 Micrsoft MakeCode Web:https://makecode.microbit.org/. (如下圖)

上圖是進入 JavaScript Blocks Editor 後的編輯介面。接下來,我們將根據圖片中的序號簡單介紹與說明功能。
- Micro:bit:返回官方網站 Code 主頁。
- Projects (專案):建立一個新的 Progrm 或打開本地程式,或者是官方的程式或案例。
- Share (分享):線上分享你的程式。你可以分享一個網頁連結或嵌入到你的網站。
- Blocks (積木)/JavaScript:選擇 Blocks (積木)或JavaScript 的程式編輯形式來執行程式,可以在這兩種編輯模式之間的轉換。
- Help (幫助):獲得幫助或支持。
- More (更多...):程式和程式碼編譯設定、添加套件、設定語言...等。
- Microsoft (微軟):回到Microsoft MakeCode 編碼網站。
- simulator (模擬器):這是 Micro:bit 程式編輯器最大的特色,它提供一個虛擬的實时模擬器。當你改變你的程式時,虛擬的 Micro:bit 可以即時監控你的程式,並模擬呈現編譯後的結果。
- Blocks (程式積木):這裡是程式積木區,用於放置所有編程所需要的相關程式積木,構建程式的積木模塊。
- Code compiling interface (程式碼編譯介面):這個區塊是程式編輯的主要工作區,是使用者設計編輯程式碼的地方,編輯程式時將程式積木從積木區塊拖拉至這個工作區塊,完成程式編輯工作。
- Download (下載):點按這個按鈕介面,下載您編輯完成的 Program 到您的電腦或 Micro:bit。
- Name or Storage (存儲):命名你的程式和設定存儲路徑。
- Undo and Zoom (撤銷和變焦):撤銷和重做你的操作;放大或縮小你的程式塊。
接下來,讓我們用一個例子來學習如何使用 MakeCode。
Step 1:
建立一個新的Program,並命名為 “heart”。(如下圖)
開啟 Makecode 的頁面,我們可以看到2個Blocks 已經存在的編輯介面。如果你玩過Arduino,你會發現這與開起 Arduino 的初始程式碼非常相似。“on start (當開始時)”是最初的 只進行一次。“forever (重複無限次)”是迴圈 Block 程式運行。
從程式積木區塊的 “Basic (基本)” Blocks 中選擇“ Show icon (顯示 圖示)”,再用滑鼠拖放到正確的編譯介面,接著將其嵌入到“forever (重複無限次)” Block 中。當你釋放你的滑鼠,你會聽到一個聲音,說明你的 Blocks 放置好了。
Step 3:
複製“ Show icon (顯示 圖示)” Block,在下拉清單中選擇“heart (愛心)”的形式。(如下圖)
為了防止圖形在轉換過程顯示轉換過快,通常我們加一個 "Pause (暫停)" 指令來延時。
到了這一個步驟,我們已經初步完成了整體規劃。你可以在左邊的模擬器看到程式的模擬運行狀態。(如下圖)
Step 5:
檢查程式沒有問題,並確認下載位置後。按下 "Download (下載)" 下載 Program 至您的 Micro:bit。有2種方法進行下載:一種是下載保存 ”Hex” 檔案在您的電腦,然後複製貼上到外儲存設備 “MICROBIT” 就像一個 USB 磁碟機;另一個方式是直接下載程式到 “MICROBIT” 。在這裡,我們使用第二種方式:(如下圖)
一旦完成下載,你的程式就會自動執行。你可以看看你的 Micro:bit,檢查程式在 Micro:bit 上的運行與模擬是一樣。
現在,你已經完成了你的第一個 Micro:bit 程式。是不是讓你有成就感?你可以用 “ Share (分享)” 把程式連結發送給你的朋友,並告訴他們你的經驗分享你程式設計的樂趣。
或者你可以把你的程式碼嵌入到網站或部落格中。(請見 Micro:bit MakeCode 的強大分享功能!!介紹)
(本文引用修改自:Start Your Micro:bit Programming Trip)
檢查程式沒有問題,並確認下載位置後。按下 "Download (下載)" 下載 Program 至您的 Micro:bit。有2種方法進行下載:一種是下載保存 ”Hex” 檔案在您的電腦,然後複製貼上到外儲存設備 “MICROBIT” 就像一個 USB 磁碟機;另一個方式是直接下載程式到 “MICROBIT” 。在這裡,我們使用第二種方式:(如下圖)
一旦完成下載,你的程式就會自動執行。你可以看看你的 Micro:bit,檢查程式在 Micro:bit 上的運行與模擬是一樣。
現在,你已經完成了你的第一個 Micro:bit 程式。是不是讓你有成就感?你可以用 “ Share (分享)” 把程式連結發送給你的朋友,並告訴他們你的經驗分享你程式設計的樂趣。
或者你可以把你的程式碼嵌入到網站或部落格中。(請見 Micro:bit MakeCode 的強大分享功能!!介紹)
(本文引用修改自:Start Your Micro:bit Programming Trip)










沒有留言:
張貼留言